Create a Page Of collections in Shopify
NEW Tutorial 2022! SHOPIFY's NEW OS Store 2.0 allows you to create custom pages of content without having to code( click here to see the new method for custom pages of collections on Shopify's Free DAWN theme)
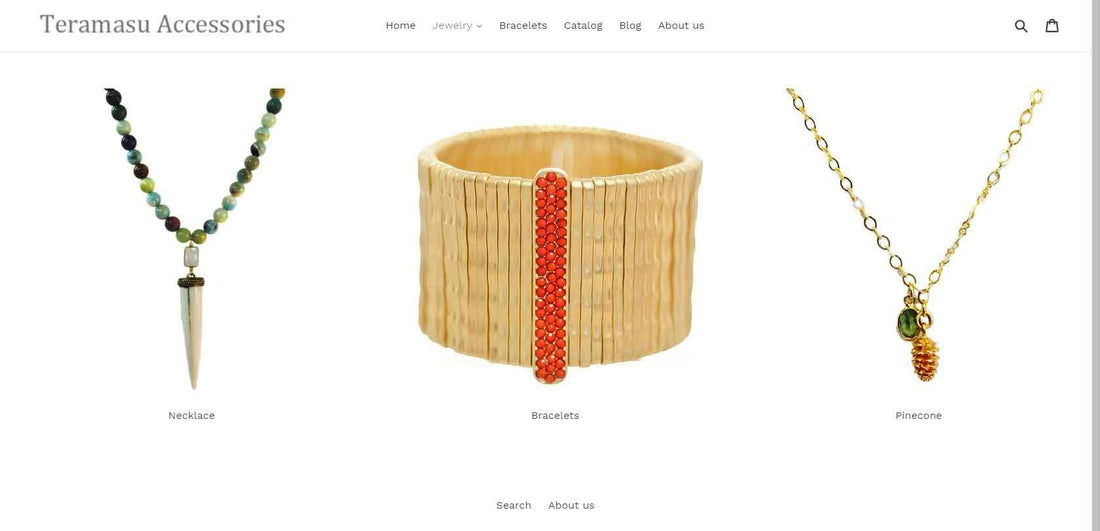
Adding a custom page template to your Shopify theme will allow you to create custom Pages with only collections you specify. For instance, you can make a page called Jewelry and have only the Bracelet Collection, Necklace Collection, and Earrings Collections, then you could create another page called Blue Jewelry and list only the Blue Bracelet Collection, Blue Necklace Collection, and Blue Earrings Collections.
Before You Begin
If you are using a free theme from Shopify I have created specific tutorials with theme-specific code for most of these themes. I am including links to the tutorials here for you.
If you are not using 1 on the previous theme you can use the following tutorial. Depending on your theme you made need to add custom CSS to format your collection grid layout exactly the way you want. Here is how to get started.
Step 1 Create Custom Page Template (First Check your theme for this template page.list-collections)
It is always a good idea to create a backup of your template before begging this process. To Create a backup of your template choose the online store menu, then choose the action drop down from the current them and choose Duplicate in the drop down.
Some premium themes may already have this template so check the listed templates to see if this already exist page.list-collections. To check Go to the Online Store Menu then choose the action dropdown from your current theme and Choose edit code. Now under the templates scroll and search the page templates. If it does not exist you can create it.
To create the custom page template for a Collection Page
- Click add new template at the top of the Templates.
- Choose the page template from the dropdown.
- Name the template list-collections. Click Create Template.
- Replace Page Code with Code from Gist on Github. See link or go Text in orange and copy.
To add code click here to get code from github.
{% comment %} Collections are listed here. {% endcomment %} {% capture uses_minimal_framework %}{% include 'product-loop' %}{% endcapture %} {% if uses_minimal_framework contains 'Liquid error' %} {% assign uses_minimal_framework = false %} {% assign grid_item_width = 'large--one-quarter large-up--one-quarter medium--one-third medium-up--one-third small--one-half large--col-3 medium--col-4 small--col-6' %} {% else %} {% assign uses_minimal_framework = true %} {% assign grid_item_width = 'span3' %} {% endif %} {% assign image_size = 'large' %} {% if linklists[page.handle].links.size > 0 %} {% assign number_of_links = 0 %} <div class="grid-uniform{% if uses_minimal_framework %} row{% endif %} clearfix"> {% for link in linklists[page.handle].links %} {% if link.type == 'collection_link' %} {% comment %} If we have a collection link. {% endcomment %} {% assign collection = link.object %} {% assign number_of_links = number_of_links | plus: 1 %} <div class="grid__item grid-item product-grid-item {{ grid_item_width }} text-center"> <div class="grid__image product-grid-image"> <a href="{{ link.url }}" class="grid-image--centered"> {% comment %} Bring in the featured image of the first product in the collection if no collection image has been uploaded for it. {% endcomment %} {% if collection.image %} <img src="{{ collection | img_url: image_size }}" alt="{{ link.title | escape }}"> {% else %} {% assign product = collection.products.first %} <img src="{{ product | img_url: image_size }}" alt="{{ link.title | escape }}"> {% endif %} </a> </div> <p class="collection-grid__item-title"> <a href="{{ link.url }}" class="collection-item__title">{{ link.title }}</a> </p> </div> {% if uses_minimal_framework %} {% cycle 'clear-item': '', '', '', '<div style="clear:both"></div>' %} {% endif %} {% elsif link.type == 'page_link' %} {% comment %} If we have a page link. {% endcomment %} {% assign number_of_links = number_of_links | plus: 1 %} {% assign linked_page = link.object %} {% assign have_image = false %} {% comment %} Does the page contain an image? If so, let's use it. {% endcomment %} {% if linked_page.content contains '<img' %} {% assign have_image = true %} {% assign src = linked_page.content | split: 'src="' %} {% assign src = src[1] | split: '"' | first %} {% capture image_suffix %}_{{ image_size }}.{% endcapture %} {% assign src = src | replace: '_small.', image_suffix | replace: '_compact.', image_suffix | replace: '_medium.', image_suffix | replace: '_large.', image_suffix | replace: '_grande.', image_suffix %} {% comment %} If the page contains no image, and that page features collections, let's grab the image of the first collection on it. {% endcomment %} {% elsif linklists[linked_page.handle].links.size > 0 and linklists[linked_page.handle].links.first.type == 'collection_link' %} {% assign have_image = true %} {% assign collection = linklists[linked_page.handle].links.first.object %} {% if collection.image %} {% assign src = collection | img_url: image_size %} {% else %} {% assign src = collection.products.first | img_url: image_size %} {% endif %} {% endif %} <div class="grid__item grid-item product-grid-item {{ grid_item_width }} text-center"> <div class="grid-image product-grid-image"> <a href="{{ link.url }}" class="grid-image--centered"> {% if have_image %} <img src="{{ src }}" alt="{{ link.title | escape }}" /> {% else %} <img src="{{ link.title | handle | append: '_' | append: image_size | append: '.png' | file_url }}" alt="{{ link.title | escape }}" /> {% endif %} </a> </div> <p class="collection-grid__item-title"> <a href="{{ link.url }}" class="collection-item__title">{{ link.title }}</a> </p> </div> {% if uses_minimal_framework %} {% cycle 'clear-item': '', '', '', '<div style="clear:both"></div>' %} {% endif %} {% endif %} {% endfor %} </div> {% if number_of_links == 0 %} <div class="grid"> <div class="grid__item grid-item rte text-center"> <p> There are no links of type <i>Collection</i> in your <b>{{ page.title }}</b> link list. Go ahead and <a href="/admin/link_lists/{{ linklists[page.handle].id }}" target="_blank">edit your link list</a> to use links that point to collections. </p> </div> </div> {% endif %} {% else %} <div class="grid"> <div class="grid__item grid-item rte text-center"> <p> You do not have a link list with a handle set to <kbd>{{ page.handle }}</kbd>, or you do and it's empty. Go ahead and create a link list called <b>{{ page.title }}</b> on your <a href="/admin/links" target="_blank">Navigation page</a> and populate that link list with links that point to collections, to see collections listed here. Make sure the link list also has a handle set to <kbd>{{ page.handle }}</kbd>. </p> </div> </div> {% endif %} <style> kbd { background-color: #FBFBE4; padding: 1px 4px; border-radius: 3px; } </style>
Now Create a Custom Page
- Go to Online store menu
- Choose Pages
- Click Add a Page
- Enter a Title for the Page for example Jewelry
- Choose the custom template in the Template Drop down "page.list-collections"
- Click Save
Next, Create a Link List Menu including the Desired Collections
- Go to online store menu
- Choose Navigation
- Click the Add Menu Button
- Name the menu the Same Name as the custom Page
- Click Save
- Now add Menu Items - These should be the collections you want to add to the page. Choose a Name then Connect to a collection.
Finally, Add a Navigation Menu
- Go to Navigation
- Choose Main Menu
- Choose Add Menu Item
- Name the Menu the same name as the Custom Page
- Connect the Menu to Page and choose the customer Page Name
- Drag the Menu to the Desired Location.
- This Menu can be a submenu or on the Main Menu
Congratulations you are done!
I am a believer in sales funnels. As a disclaimer, I am an Affiliate and will receive a commission if you end up signing up for a paid subscription. If you want to learn about the sales process it is a good place to learn the correct way.

Learn to the Secrets to Sales and Conversion
Create a true funnel for your sales process with all the tools you need to move your customer through the sales process. Try it today!
Want to Drive More traffic to your site subscribe to my Website for helpful tips!
Comment below and Let us know how you are using custom collection pages in Shopify.

32 comments
Hi
Thanks for the tutorial, but I am having the same problem as many others. My collection images are one on top of the other instead of in a row. How do I fix this?
Hi Kevin,
Thanks for the great TUT but I am having same problem as many others all the collections are left aligning and not in grid. Is there anything you can recommend. I am using launch theme by Pixel Union.
Kind regards
Grant
Hi!
Great tutorial! I used it in my shop.
Could you please tell where in the code it is possible to resize collection on-page picture size?
Thanks
Thank you!! However, my collections show up in a block list one on top of the other. How do I get them side by side?
Hello Kevin,
Thank you for the tutorial. Just like the other guys, images are centered. What’s the solution to have them all displayed side by side?