Create A Page Of Collections or Landing Page with custom content in Shopify for the Narrative Theme
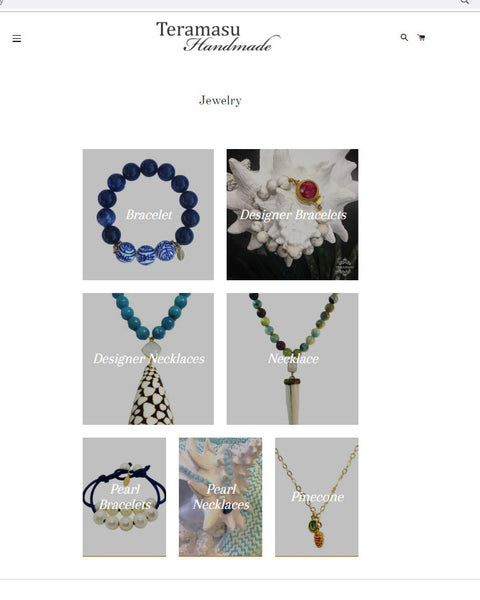
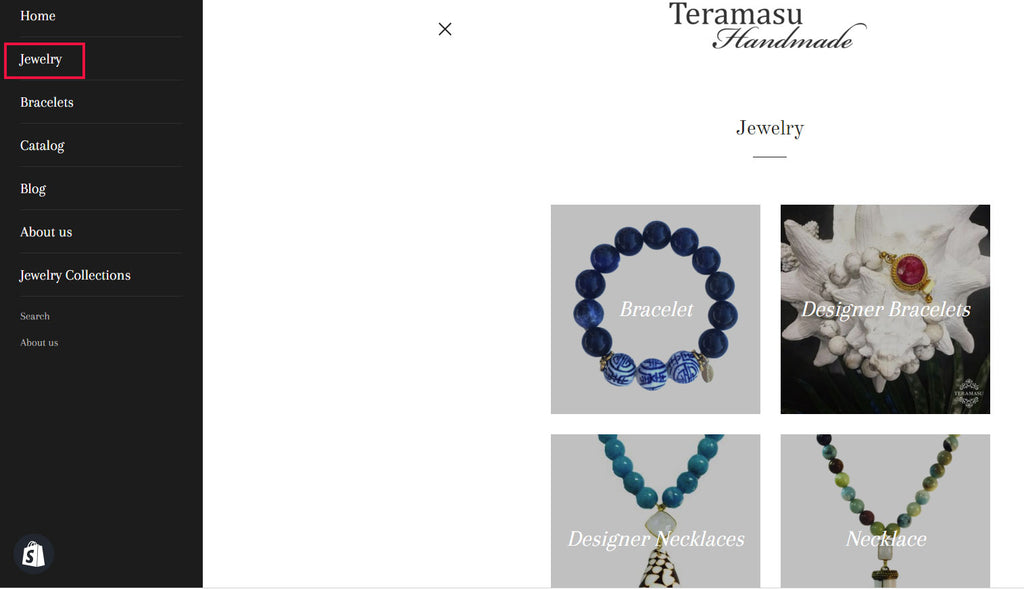
Adding a custom page template to your Shopify Narrative theme will allow you to create a custom page with only collections you specify. This tutorial also allows you to add additional custom content to create a landing page. For instance, you can make a page called Jewelry and have only the Bracelet Collection, Necklace Collection, and Earrings Collections, then you could create another page called Designer Jewelry and list only the Designer Bracelet Collection, Designer Necklace Collection, and Designer Earrings Collections.

Custom Page Template
You will Create a Custom Page template for each Custom Collections Page of Collections you need. For example: You could have a template for page.bracelet-collections.liquid and a template for page.jewelry-collections.liquid. You would then create a section for each changing the Schema name which is shown in green text within the code.
As always I recommend you make a backup of your Shopify Theme before beginning.
First You will Want to Create a New Page Template in Edit Code Area of Your Theme. Use the name shown in orange or create your own.

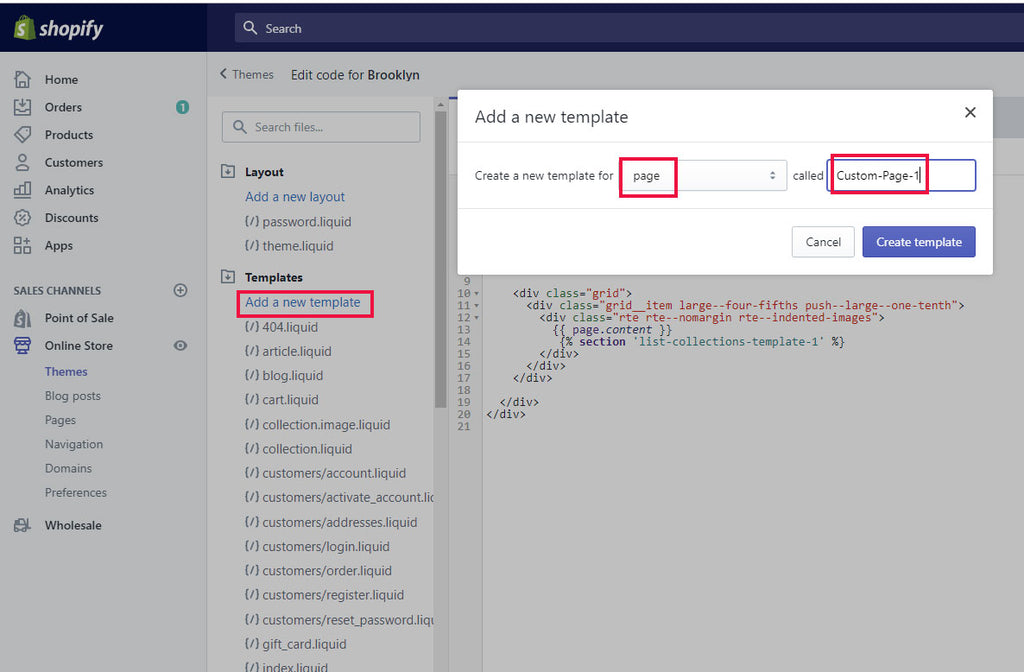
To create a template in theme code editor under Templates choose add a new template. Select page from the dropdown, then enter the name of your template. Copy just the portion in orange below for the name.
page.custom-content-1.liquid
Copy the 1 line of code in blue for page template.
{% section 'custom-content-1' %}
Find this code in the template: {{ page.content }} and place the cursor after the last bracket, then hit enter to create a new blank line below the code.
Paste the copied code in the line below the {{ page.content }}.
Copy code in blue from <!-- /templates/page.liquid --> to the last </div> below. Note the section name in Green. each new page template will need the new unique section name.
<div class="page-width">
<header class="section-header text-center">
<h1 class="section-header__title h2">{{ page.title }}</h1>
</header>
<div class="grid">
<div class="grid__item medium-up--four-fifths medium-up--push-one-tenth">
<div class="rte">
{{ page.content }}
{% section 'custom-content-1' %}
</div>
</div>
</div>
</div>
Custom Section
Note: You Need a unique Schema(see green text below) name for each Section you create. For example necklace-collections.liquid So you will need to create a new page and a new section for this custom collection and edit the new schema name in the new section.
Sample do not copy:
{% schema %}
{
"name": "necklace-collections",
"settings": [
{
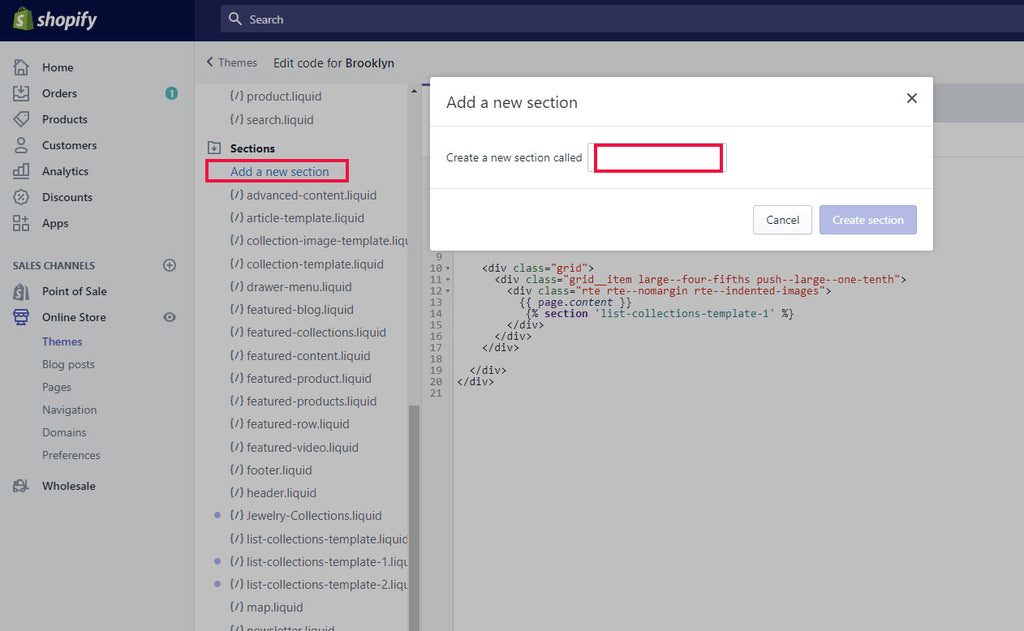
To create a Section in theme code editor under Sections choose add a new Section. Select a name and save. Copy just the portion in orange below for the name and choose save.

list-collections-template-1.liquid
Delete the prepopulated code and replace with the code below:
Copy code in blue from {% commment%} to {%endschema%} below. The Code in green containing schema name can be changed when adding new sections.
New Code
{<style>
.custom-content-wrapper--{{ section.id }} .custom-content__section-header {
color: {{ section.settings.heading_color }};
}
{% if section.settings.background_color != blank %}
.custom-content-wrapper--{{ section.id }} {
background-color: {{ section.settings.background_color }};
}
{% endif %}
</style>
<div class="custom-content-wrapper custom-content-wrapper--{{ section.id }} {% if section.settings.top_margin %}custom-content-wrapper--top-margin{% endif %} {% if section.settings.bottom_margin %}custom-content-wrapper--bottom-margin{% endif %} one-whole" data-section-id="{{ section.id }}" data-section-type="custom-content">
<div class="page-width">
{% if section.settings.heading_text != blank %}
<h2 class="custom-content__section-header text-center">{{ section.settings.heading_text | escape }}</h2>
{% endif %}
<div class="custom-content">
{% for block in section.blocks %}
{% case block.settings.width %}
{% when '25%' %}
{%- assign block_width = 'medium-up--one-quarter' -%}
{% when '33%' %}
{%- assign block_width = 'medium-up--one-third' -%}
{% when '50%' %}
{%- assign block_width = 'medium-up--one-half' -%}
{% when '66%' %}
{%- assign block_width = 'medium-up--two-thirds' -%}
{% when '75%' %}
{%- assign block_width = 'medium-up--three-quarters' -%}
{% when '100%' %}
{%- assign block_width = 'one-whole' -%}
{% endcase %}
<div class="custom__item custom__item--{{ block.id }} small--one-whole {{ block_width }} {% if block.settings.alignment %}align--{{ block.settings.alignment }}{% endif %}" {{ block.shopify_attributes }}>
<div class="custom__item-inner custom__item-inner--{{ block.type }}">
{% case block.type %}
{% when 'image' %}
{% comment %}
Custom Image Block
{% endcomment %}
{% if block.settings.image != blank %}
<div class="custom__block-image-container" style="padding-top:{{ 1 | divided_by: block.settings.image.aspect_ratio | times: 100}}%">
{% assign img_url = block.settings.image | img_url: '1x1' | replace: '_1x1.', '_{width}x.' %}
<img class="custom__block-image lazyload"
data-src="{{ img_url }}"
data-widths="[180, 360, 540, 720, 900, 1080, 1296, 1512, 1728, 2048]"
data-aspectratio="{{ block.settings.image.aspect_ratio }}"
data-sizes="auto"
alt="{{ block.settings.image.alt | escape }}">
<noscript>
<img src="{{ block.settings.image | img_url: '1024x1024' }}" alt="{{ block.settings.image.alt | escape }}" class="custom__block-image">
</noscript>
</div>
{% else %}
{{ 'image' | placeholder_svg_tag: 'placeholder-svg' }}
{% endif %}
{% when 'text' %}
{% comment %}
Custom Text Block
{% endcomment %}
<style>
.custom-content-wrapper--{{ section.id }} .custom__item--{{ block.id }} .custom__block-heading-text {
color: {{ block.settings.heading_color }};
}
.custom-content-wrapper--{{ section.id }} .custom__item--{{ block.id }} .custom__block-body-text {
color: {{ block.settings.paragraph_color }};
font-size: {{ block.settings.paragraph_size | append: 'em' }};
}
</style>
<div class="text-{{ block.settings.align_text }}">
{% if block.settings.heading_text != blank %}
<h2 class="custom__block-heading-text {{ block.settings.heading_style }}">{{ block.settings.heading_text | escape }}</h2>
{% endif %}
{% if block.settings.paragraph_text != blank %}
<div class="custom__block-body-text rte-setting">{{ block.settings.paragraph_text }}</div>
{% endif %}
</div>
{% when 'video' %}
{% comment %}
Custom Video Block
{% endcomment %}
<div class="video-wrapper">
{% if block.settings.video_url == blank %}
<iframe src="//www.youtube.com/embed/_9VUPq3SxOc?rel=0&showinfo=0&vq=720" width="850" height="480" frameborder="0" allowfullscreen></iframe>
{% else %}
{% if block.settings.video_url.type == "youtube" %}
<iframe src="//www.youtube.com/embed/{{ block.settings.video_url.id }}?rel=0&showinfo=0&vq=720" width="850" height="480" frameborder="0" allowfullscreen></iframe>
{% endif %}
{% if block.settings.video_url.type == "vimeo" %}
<iframe src="//player.vimeo.com/video/{{ block.settings.video_url.id }}?byline=0&portrait=0&badge=0" width="850" height="480" frameborder="0" allowfullscreen></iframe>
{% endif %}
{% endif %}
</div>
{% when 'product' %}
{% comment %}
Custom Product Block
{% endcomment %}
{%- assign product = all_products[block.settings.product] -%}
{% if product.title.size > 0 %}
<a href="{{ product.url }}" class="card__wrapper text-center{% if block.settings.show_spacing %} card__wrapper--padding{% endif %}">
{% if product.featured_image != blank %}
<div class="card__image-wrapper" style="padding-top:{{ 1 | divided_by: product.featured_image.aspect_ratio | times: 100}}%">
{% assign img_url = product.featured_image | img_url: '1x1' | replace: '_1x1.', '_{width}x.' %}
<img class="card__image lazyload fade-in"
data-src="{{ img_url }}"
data-widths="[180, 360, 540, 720, 900, 1080, 1296, 1512, 1728, 2048]"
data-aspectratio="{{ product.featured_image.aspect_ratio }}"
data-sizes="auto"
alt="{{ product.featured_image.alt | escape }}">
<noscript>
<img src="{{ product.featured_image.src | img_url: '1024x1024' }}" alt="{{ product.featured_image.alt | escape }}" class="card__image">
</noscript>
</div>
{% endif %}
<div class="card__info">
<div class="card__brand">{{ product.vendor }}</div>
<div class="card__name h4">{{ product.title }}</div>
<div class="card__price">
{% if product.compare_at_price > product.price %}
{% comment %}
Product is on sale
{% endcomment %}
{% if product.price_varies %}
{% assign sale_price = product.price | money_without_trailing_zeros %}
{{ 'products.product.on_sale_from_html' | t: price: sale_price }}
{% else %}
<span class="visually-hidden">{{ 'products.product.sale_price' | t }}</span>
<span class="card__price--sale">{{ product.price | money_without_trailing_zeros }}</span>
<span class="visually-hidden">{{ 'products.product.regular_price' | t }}</span>
<span class="card__price--regular-strike">
<span class="card__price--regular">{{ product.compare_at_price | money_without_trailing_zeros }}</span>
</span>
{% endif %}
{% else %}
{% comment %}
Not on sale, but could still have varying prices
{% endcomment %}
{% if product.price_varies %}
{% assign price = product.price | money_without_trailing_zeros %}
{{ 'products.product.from_text_html' | t: price: price }}
{% else %}
{{ product.price | money_without_trailing_zeros }}
{% endif %}
{% endif %}
</div>
</div>
</a>
{% else %}
{% capture current %}{% cycle 1, 2, 3, 4, 5, 6 %}{% endcapture %}
{{ 'product-' | append: current | placeholder_svg_tag: 'placeholder-svg' }}
<div class="card__info">
<div class="card__brand">{{ 'homepage.onboarding.product_vendor' | t }}</div>
<div class="card__name h4">{{ 'homepage.onboarding.product_title' | t }}</div>
<div class="card__price">$19.99</div>
</div>
{% endif %}
{% when 'collection' %}
{% comment %}
Custom Collection Block
{% endcomment %}
{%- assign collection = collections[block.settings.collection] -%}
{% unless collection == empty %}
<a href="{{ collection.url }}" class="card__wrapper text-center">
{% if collection.image %}
{% assign collection_image = collection.image %}
{% else %}
{% assign collection_image = collection.products.first %}
{% endif %}
{% if collection_image != blank %}
<div class="card__image-wrapper" style="padding-top:{{ 1 | divided_by: collection_image.aspect_ratio | times: 100}}%">
{% assign img_url = collection_image | img_url: '1x1' | replace: '_1x1.', '_{width}x.' %}
<img class="card__image lazyload fade-in"
data-src="{{ img_url }}"
data-widths="[180, 360, 540, 720, 900, 1080, 1296, 1512, 1728, 2048]"
data-aspectratio="{{ collection_image.aspect_ratio }}"
data-sizes="auto"
alt="{{ collection_image.alt | escape }}">
<noscript>
<img src="{{ collection_image | img_url: '1024x1024' }}" alt="{{ collection_image.alt | escape }}" class="card__image">
</noscript>
</div>
{% endif %}
<div class="card__info">
<div class="card__name h4">{{ collection.title }}</div>
{% if section.settings.show_description and collection.description != blank %}
<div class="rte card__description">
{{ collection.description | strip_html | truncatewords: 15 }}
</div>
{% endif %}
</div>
</a>
{% else %}
{% capture current %}{% cycle 1, 2, 3, 4, 5, 6 %}{% endcapture %}
{{ 'collection-' | append: current | placeholder_svg_tag: 'placeholder-svg' }}
<div class="card__info">
<div class="card__name h4">{{ 'homepage.onboarding.collection_title' | t }}</div>
</div>
{% endunless %}
{% when 'html' %}
{% if block.settings.code != blank %}
{{ block.settings.code }}
{% endif %}
{% endcase %}
</div>
</div>
{% endfor %}
</div>
{% if section.blocks.size == 0 %}
{% include 'no-blocks' %}
{% endif %}
</div>
</div>
{% schema %}
{
"name": "Custom content 1",
"class": "index-section index-section--custom-content",
"settings": [
{
"type": "text",
"id": "heading_text",
"label": "Heading",
"default": "Custom content"
},
{
"type": "color",
"id": "heading_color",
"label": "Heading color",
"default": "#3a3a3a"
},
{
"type": "color",
"id": "background_color",
"label": "Background color"
},
{
"type": "checkbox",
"id": "top_margin",
"label": "Top margin",
"default": true
},
{
"type": "checkbox",
"id": "bottom_margin",
"label": "Bottom margin",
"default": true
}
],
"blocks": [
{
"type": "text",
"name": "Text",
"settings": [
{
"type": "header",
"content": "Heading"
},
{
"type": "text",
"id": "heading_text",
"label": "Text",
"default": "Talk about your brand"
},
{
"type": "color",
"id": "heading_color",
"label": "Color",
"default": "#3a3a3a"
},
{
"type": "select",
"id": "heading_style",
"label": "Style",
"default": "h3",
"options": [
{
"value": "h1",
"label": "Heading 1"
},
{
"value": "h2",
"label": "Heading 2"
},
{
"value": "h3",
"label": "Heading 3"
},
{
"value": "h4",
"label": "Heading 4"
},
{
"value": "h5",
"label": "Heading 5"
},
{
"value": "h6",
"label": "Heading 6"
}
]
},
{
"type": "header",
"content": "Paragraph"
},
{
"type": "richtext",
"id": "paragraph_text",
"label": "Text",
"default": "<p>Use this text to share information about your brand with your customers. Describe a product, share announcements, or welcome customers to your store.</p>"
},
{
"type": "color",
"id": "paragraph_color",
"label": "Color",
"default": "#4a4a4a"
},
{
"type": "select",
"id": "paragraph_size",
"label": "Size",
"default": "1",
"options": [
{
"value": "1",
"label": "Medium"
},
{
"value": "1.25",
"label": "Large"
},
{
"value": "1.5",
"label": "Extra large"
}
]
},
{
"type": "header",
"content": "Layout"
},
{
"type": "select",
"id": "width",
"label": "Container width",
"default": "50%",
"options": [
{
"value": "25%",
"label": "25%"
},
{
"value": "33%",
"label": "33%"
},
{
"value": "50%",
"label": "50%"
},
{
"value": "66%",
"label": "66%"
},
{
"value": "75%",
"label": "75%"
},
{
"value": "100%",
"label": "100%"
}
]
},
{
"type": "select",
"id": "alignment",
"label": "Vertical alignment",
"info": "Position relative to other content blocks on the same row",
"default": "center",
"options": [
{
"value": "top",
"label": "Top"
},
{
"value": "center",
"label": "Middle"
},
{
"value": "bottom",
"label": "Bottom"
}
]
},
{
"type": "select",
"id": "align_text",
"label": "Horizontal alignment",
"default": "left",
"options": [
{
"value": "left",
"label": "Left"
},
{
"value": "center",
"label": "Centered"
},
{
"value": "right",
"label": "Right"
}
]
}
]
},
{
"type": "image",
"name": "Image",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Image"
},
{
"type": "header",
"content": "Layout"
},
{
"type": "select",
"id": "width",
"label": "Container width",
"default": "50%",
"options": [
{
"value": "25%",
"label": "25%"
},
{
"value": "33%",
"label": "33%"
},
{
"value": "50%",
"label": "50%"
},
{
"value": "66%",
"label": "66%"
},
{
"value": "75%",
"label": "75%"
},
{
"value": "100%",
"label": "100%"
}
]
},
{
"type": "select",
"id": "alignment",
"label": "Vertical alignment",
"info": "Position relative to other content blocks on the same row",
"default": "center",
"options": [
{
"value": "top",
"label": "Top"
},
{
"value": "center",
"label": "Middle"
},
{
"value": "bottom",
"label": "Bottom"
}
]
}
]
},
{
"type": "video",
"name": "Video",
"settings": [
{
"type": "video_url",
"id": "video_url",
"label": "Video link",
"accept": ["youtube", "vimeo"],
"default": "https:\/\/www.youtube.com\/watch?v=_9VUPq3SxOc"
},
{
"type": "header",
"content": "Layout"
},
{
"type": "select",
"id": "width",
"label": "Container width",
"default": "100%",
"options": [
{
"value": "25%",
"label": "25%"
},
{
"value": "33%",
"label": "33%"
},
{
"value": "50%",
"label": "50%"
},
{
"value": "66%",
"label": "66%"
},
{
"value": "75%",
"label": "75%"
},
{
"value": "100%",
"label": "100%"
}
]
},
{
"type": "select",
"id": "alignment",
"label": "Vertical alignment",
"default": "top",
"options": [
{
"value": "top",
"label": "Top"
},
{
"value": "center",
"label": "Middle"
},
{
"value": "bottom",
"label": "Bottom"
}
]
}
]
},
{
"type": "product",
"name": "Product",
"settings": [
{
"type": "product",
"id": "product",
"label": "Product"
},
{
"type": "header",
"content": "Image"
},
{
"type": "checkbox",
"id": "show_spacing",
"label": "Enable image spacing"
},
{
"type": "header",
"content": "Layout"
},
{
"type": "select",
"id": "width",
"label": "Container width",
"default": "50%",
"options": [
{
"value": "25%",
"label": "25%"
},
{
"value": "33%",
"label": "33%"
},
{
"value": "50%",
"label": "50%"
},
{
"value": "66%",
"label": "66%"
},
{
"value": "75%",
"label": "75%"
},
{
"value": "100%",
"label": "100%"
}
]
},
{
"type": "select",
"id": "alignment",
"label": "Vertical alignment",
"default": "center",
"options": [
{
"value": "top-left",
"label": "Top left"
},
{
"value": "top",
"label": "Top middle"
},
{
"value": "top-right",
"label": "Top right"
},
{
"value": "middle-left",
"label": "Middle left"
},
{
"value": "center",
"label": "Middle"
},
{
"value": "middle-right",
"label": "Middle right"
},
{
"value": "bottom-left",
"label": "Bottom left"
},
{
"value": "bottom",
"label": "Bottom middle"
},
{
"value": "bottom-right",
"label": "Bottom right"
}
]
}
]
},
{
"type": "collection",
"name": "Collection",
"settings": [
{
"type": "collection",
"id": "collection",
"label": "Collection"
},
{
"type": "header",
"content": "Layout"
},
{
"type": "select",
"id": "width",
"label": "Container width",
"default": "50%",
"options": [
{
"value": "25%",
"label": "25%"
},
{
"value": "33%",
"label": "33%"
},
{
"value": "50%",
"label": "50%"
},
{
"value": "66%",
"label": "66%"
},
{
"value": "75%",
"label": "75%"
},
{
"value": "100%",
"label": "100%"
}
]
},
{
"type": "select",
"id": "alignment",
"label": "Vertical alignment",
"info": "Position relative to other content blocks on the same row",
"default": "center",
"options": [
{
"value": "top",
"label": "Top"
},
{
"value": "center",
"label": "Middle"
},
{
"value": "bottom",
"label": "Bottom"
}
]
}
]
},
{
"type": "html",
"name": "Custom HTML",
"settings": [
{
"type": "html",
"id": "code",
"label": "HTML",
"default": "<div><p>Write your own custom HTML content.</p></div>"
},
{
"type": "header",
"content": "Layout"
},
{
"type": "select",
"id": "width",
"label": "Container width",
"default": "50%",
"options": [
{
"value": "25%",
"label": "25%"
},
{
"value": "33%",
"label": "33%"
},
{
"value": "50%",
"label": "50%"
},
{
"value": "66%",
"label": "66%"
},
{
"value": "75%",
"label": "75%"
},
{
"value": "100%",
"label": "100%"
}
]
},
{
"type": "select",
"id": "alignment",
"label": "Vertical alignment",
"info": "Position relative to other content blocks on the same row",
"default": "center",
"options": [
{
"value": "top",
"label": "Top"
},
{
"value": "center",
"label": "Middle"
},
{
"value": "bottom",
"label": "Bottom"
}
]
}
]
}
]
}
{% endschema %}
Now Create a Page and Use Your New Custom Collection Page Template
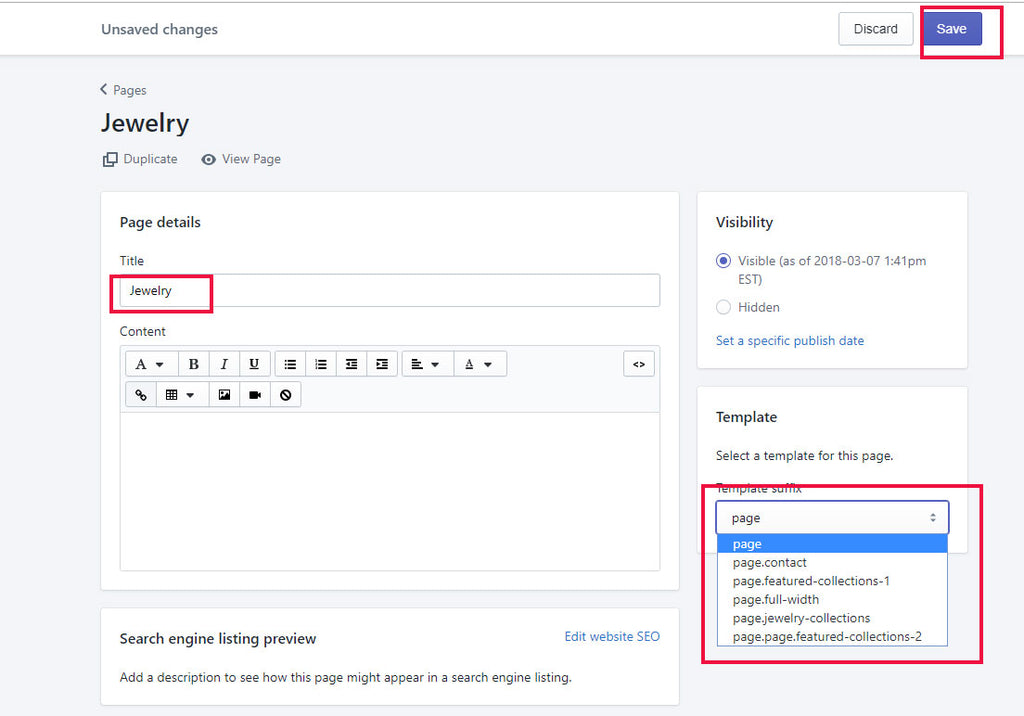
Go to pages in the Shopify Admin: Choose Add a Page. Name Your Page with a Title. For expample if your page is a page of Jewelry Collections, you could name your page "Jewelry". Once named, you can choose the template dropdown and choose the custom-collection-1 template.

Create Navigation Menu to Your Page of Collections
You will need a way to Navigate to your page of Collections in Shopify. Here are the steps to create navigation menus in Shopify.

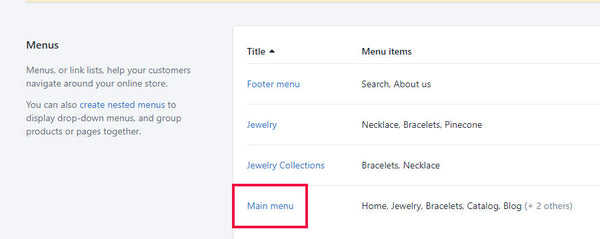
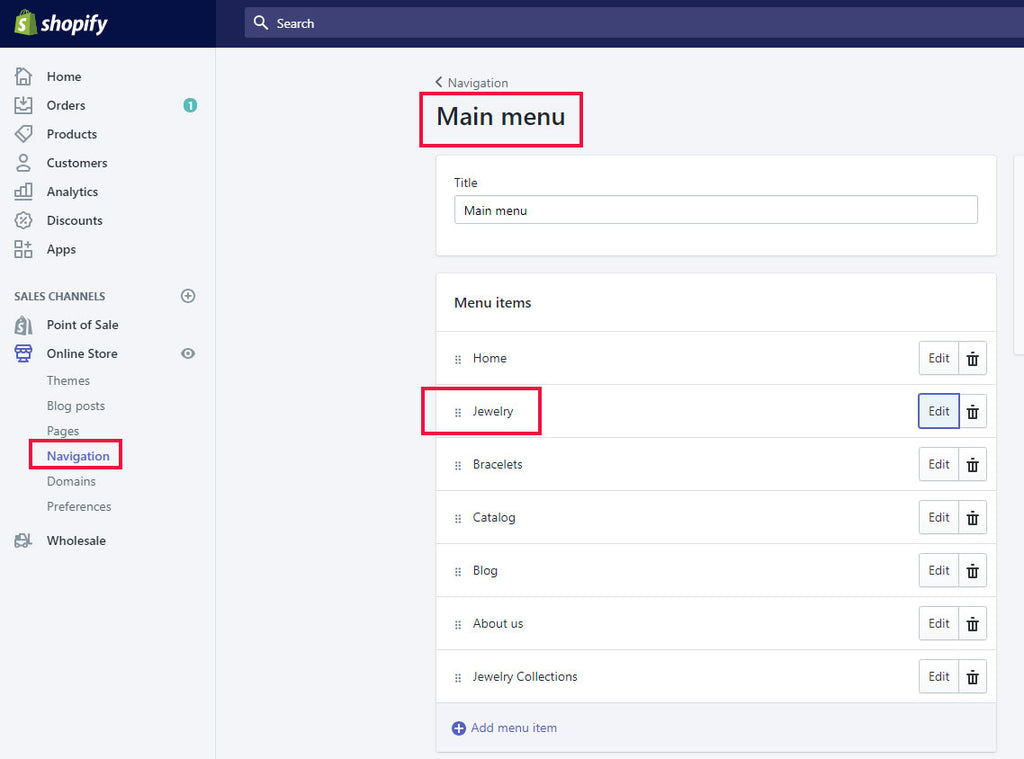
First Go to Navigation in the Admin and Click the Main Menu in Blue to expand the menu.

Click Add menu item if you do not already have a Menu where you want to connect the page.

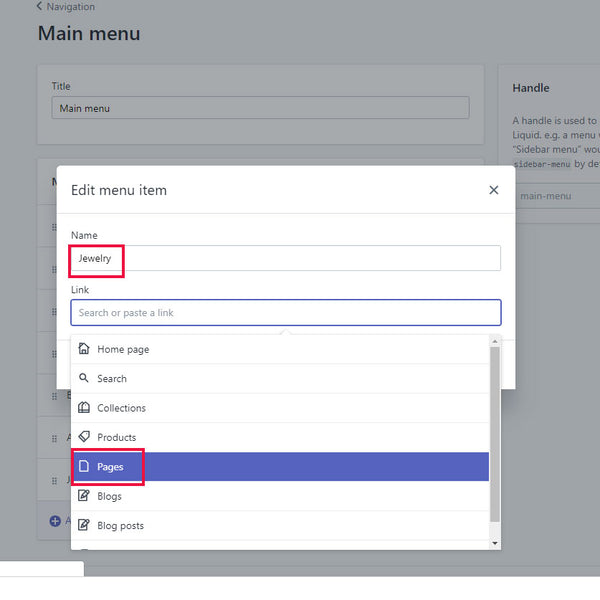
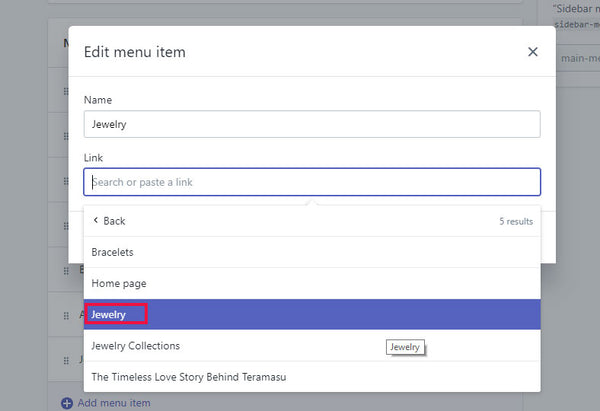
Otherwise, Click edit on the menu you want to Connect. Add the Name and Select Page then Select the Pages.

Now Select the page of collections where you wish to connect the menu and Apply the changes.

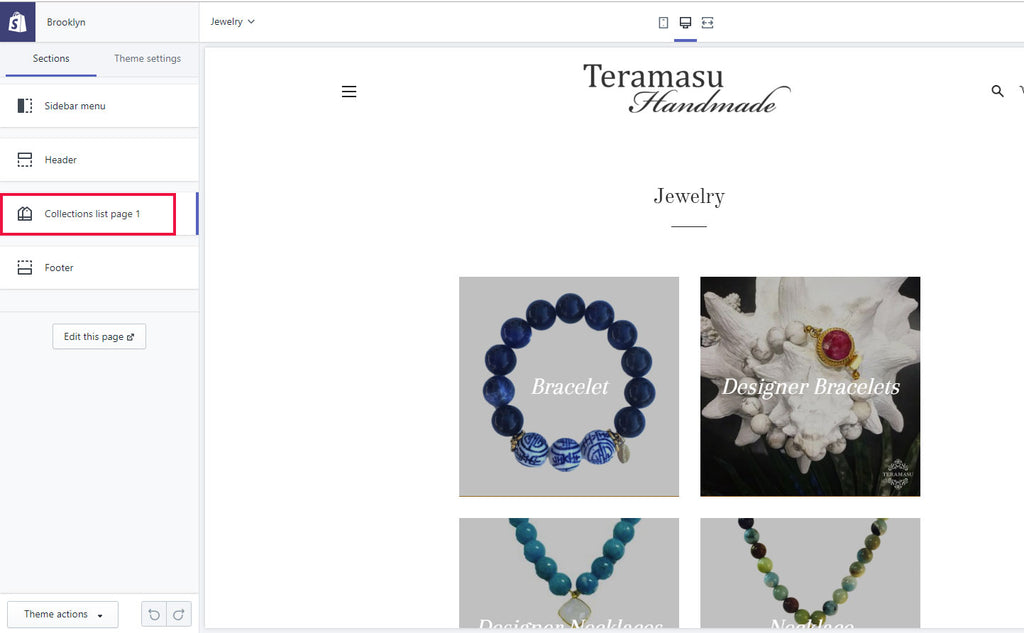
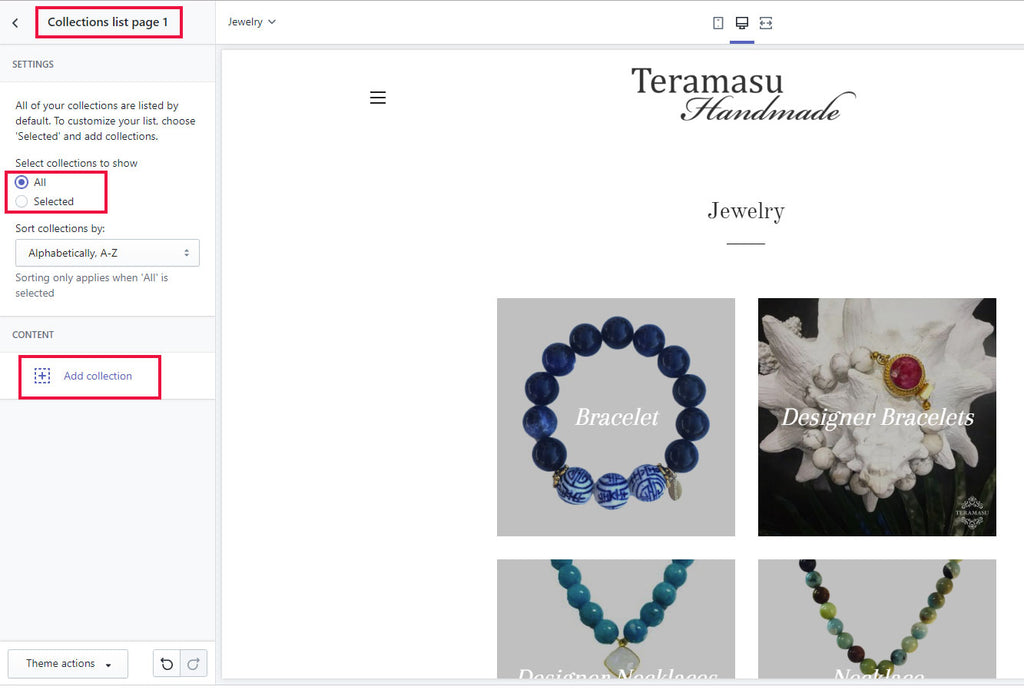
Finally, You can go to online store and choose Customize theme, navigate to your page and start customizing the collections that appear. Click on the Collection list page section.

You will have the Choice to Show all or just selected collections. Choose selected and start customizing your page.

Let me know how it worked for you!
4 comments
I think some revision of content is required. Steps for Brooklyn theme work but I’m guessing copy/paste was used and content may not have carried across well – eg creating a page with name “custom-collection-template-1” is for the Brooklyn theme. I assumed you meant “custom-content-1” and tried that but still not working.
Issue is, the page itself comes up ok but when I click the collection, the products in the collection is not recognised (ie content is empt). There are definitely products in the template but the page is not recognising them for some reason.
This all worked for Brooklyn, but switching the Narrative and using the steps for Narrative doesn’t seem to work.
Hopefully will hear from you soon.
Warmest regards
Also, for people having trouble, make sure that your template name ie. custom-content-1 is exactly the same as your section name which should also be custom-content-1. He makes that distinction in the video but the instructions have list-collection-template as the section name which will cause problems if you use it.
Thanks for such a helpful post, it completely worked for my Narrative theme. I just wanted to let you know the the bracket at the beginning of the code for the Custom Section,—→ {, was showing up in my description in my store so I just deleted it from the code and that fixed it. Thanks again for posting this.</p>
tried 4 times . Doesn’t work