Create Nested Menu Shopfiy Tutorial
This Shopify tutorial is on adding code to the Supply theme which will allow you to add nested Multilevel Navigation Menus. By default, all of the free themes are only coded for straight drop down menus.

Replacing the Current Navigation Menu Code in The Supply Theme

As always I recommend you make a backup of your Shopify Theme before beginning.
Simple go to online store then click the "action" drop down on the Supply Theme and choose "edit code".
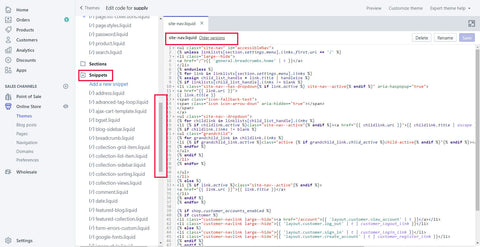
Scoll down the left hand menu to snippet and find site-nav.liquid. click on it, highlight the code, them copy the code below in blue and right click and paste the new code to replace the old code. Save the changes and you can now create nested menus.
site-nav.liquid
NEW CODE:
<ul class="site-nav" id="accessibleNav">
{% unless linklists[section.settings.menu].links.first.url == '/' %}
<li class="large--hide">
<a href="/">{{ 'general.breadcrumbs.home' | t }}</a>
</li>
{% endunless %}
{% for link in linklists[section.settings.menu].links %}
{% assign child_list_handle = link.title | handleize %}
{% if linklists[child_list_handle].links != blank %}
<li class="site-nav--has-dropdown{% if link.active %} site-nav--active{% endif %}" aria-haspopup="true">
<a href="{{ link.url }}">
{{ link.title }}
<span class="icon-fallback-text">
<span class="icon icon-arrow-down" aria-hidden="true"></span>
</span>
</a>
<ul class="site-nav--dropdown">
{% for childlink in linklists[child_list_handle].links %}
<li {% if childlink.active %}class="site-nav--active"{% endif %}><a href="{{ childlink.url }}">{{ childlink.title | escape }}</a></li>
{% if childlink.links != blank %}
<ul class="grandchild">
{% for grandchild_link in childlink.links %}
<li {% if grandchild_link.active %}class="active {% if grandchild_link.child_active %}child-active{% endif %}"{% endif %}><a href= "{{ grandchild_link.url }}">{{ grandchild_link.title }}</a></li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
</li>
{% else %}
<li {% if link.active %}class="site-nav--active"{% endif %}>
<a href="{{ link.url }}">{{ link.title }}</a>
</li>
{% endif %}
{% endfor %}
{% if shop.customer_accounts_enabled %}
{% if customer %}
<li class="customer-navlink large--hide"><a href="/account">{{ 'layout.customer.view_account' | t }}</a></li>
<li class="customer-navlink large--hide">{{ 'layout.customer.log_out' | t | customer_logout_link }}</li>
{% else %}
<li class="customer-navlink large--hide">{{ 'layout.customer.sign_in' | t | customer_login_link }}</li>
<li class="customer-navlink large--hide">{{ 'layout.customer.create_account' | t | customer_register_link }}</li>
{% endif %}
{% endif %}
</ul>
Thats it! Let me know how it worked for you.

5 comments
IT WORKS !!!
your instructions on all videos are amazing
THANK YOU !
It worked, but I have 9 parent menu’s with 30 child menu’s under them. So it was a huge single line box. Any way to widen it? Like how the Debut theme does it?
worked great for me. initially i added it to site nv and i got 2 navigations. Then i replaced the default content with your code and it worked exactly as u explained. many thanks!
At first, it did not work for me and all the menus disappeared. But replacing [section.settings.menu] with .main-menu in the second and seventh lines of the above code fixed it.
Did not work for me.!!! I did what you have stated in the video.. but unfortunately did not work for me…