NEW Tutorial 2022! SHOPIFY's NEW OS Store 2.0 allows you to create custom pages of content without having to code( click here to see the new method for custom pages of collections on Shopify's Free DAWN theme)
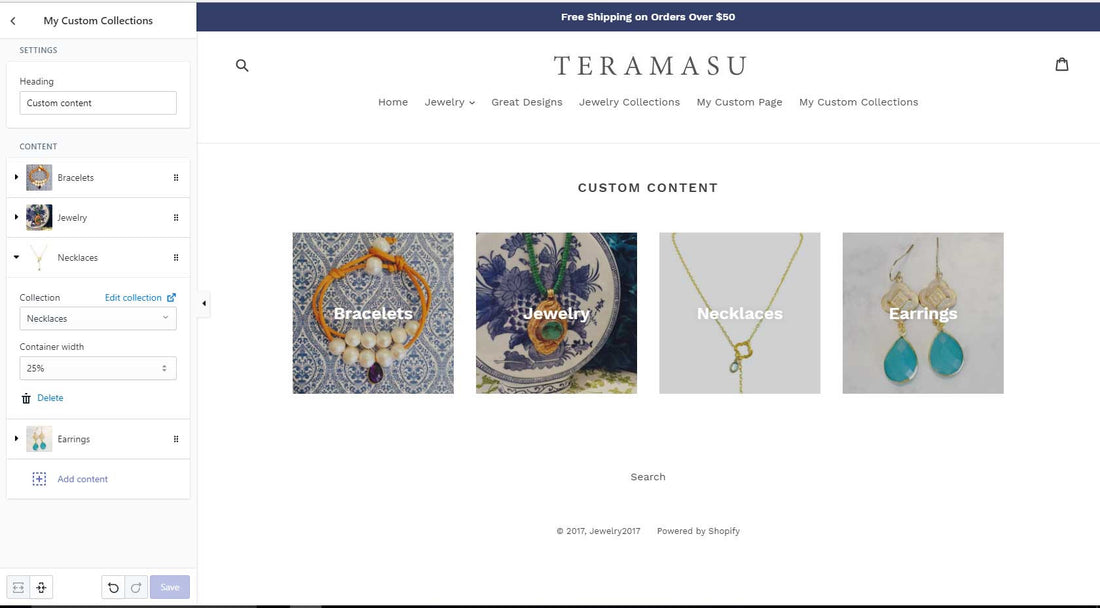
This customization of the Shopify Debut Theme allows you to add custom content on a page using the sections feature.

Make a Duplicate copy of your theme before beginning. Don't forget to sign up for my newsletter for the latest tips on traffic generation, Shopify integration and updates.
Below are the code blocks need for this theme customization seen in the video:
Page Template Code
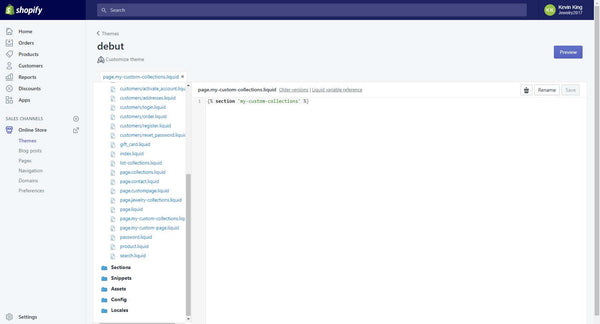
page.my-custom-collections.liquid
Copy the one line of blue code and paste into your new page template.
{% section 'my-custom-collections' %}
Section Code
Note I have made a code change to this section so it now a Static instead of a Dynamic Section. This means it will only show on your custom page and not on the home page.
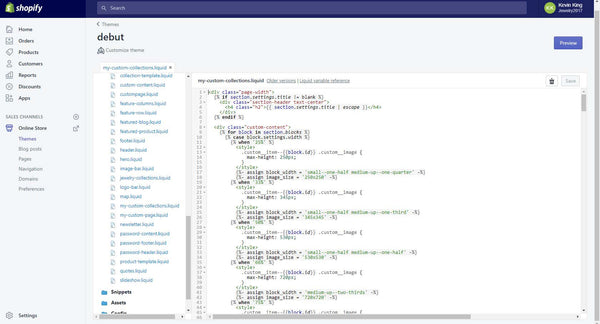
my-custom-collections.liquid

Add the Following Code to the new section, but note every custom page needs it own section with a unique name in the schema. Note the section of code in Green within the blue code.
"name": "My Custom Page"
Copy the Blue code from <div class="page-width"> to the {% endschema %}.
<div class="page-width">
{% if section.settings.title != blank %}
<div class="section-header text-center">
<h4 class="h2">{{ section.settings.title | escape }}</h4>
</div>
{% endif %}
<div class="custom-content">
{% for block in section.blocks %}
{% case block.settings.width %}
{% when '25%' %}
<style>
.custom__item--{{block.id}} .custom__image {
max-height: 250px;
}
</style>
{%- assign block_width = 'small--one-half medium-up--one-quarter' -%}
{%- assign image_size = '250x250' -%}
{% when '33%' %}
<style>
.custom__item--{{block.id}} .custom__image {
max-height: 345px;
}
</style>
{%- assign block_width = 'small--one-half medium-up--one-third' -%}
{%- assign image_size = '345x345' -%}
{% when '50%' %}
<style>
.custom__item--{{block.id}} .custom__image {
max-height: 530px;
}
</style>
{%- assign block_width = 'small--one-half medium-up--one-half' -%}
{%- assign image_size = '530x530' -%}
{% when '66%' %}
<style>
.custom__item--{{block.id}} .custom__image {
max-height: 720px;
}
</style>
{%- assign block_width = 'medium-up--two-thirds' -%}
{%- assign image_size = '720x720' -%}
{% when '75%' %}
<style>
.custom__item--{{block.id}} .custom__image {
max-height: 810px;
}
</style>
{%- assign block_width = 'medium-up--three-quarters' -%}
{%- assign image_size = '810x810' -%}
{% when '100%' %}
<style>
.custom__item--{{block.id}} .custom__image {
max-height: 1090px;
}
</style>
{%- assign block_width = 'one-whole' -%}
{%- assign image_size = '1090x1090' -%}
{% endcase %}
<div class="custom__item custom__item--{{block.id}} {{ block_width }} {% if block.settings.alignment %}align--{{ block.settings.alignment }}{% endif %}" {{ block.shopify_attributes }}>
<div class="custom__item-inner custom__item-inner--{{ block.type }}">
{% case block.type %}
{% when 'image' %}
{% if block.settings.image != blank %}
{%- assign image_alt = block.settings.image.alt -%}
{{ block.settings.image | img_url: image_size, scale: 2, crop: 'top' | img_tag: image_alt, 'custom__image' }}
{% else %}
{{ 'image' | placeholder_svg_tag: 'placeholder-svg' }}
{% endif %}
{% when 'text' %}
<div class="medium-up--text-{{ block.settings.align_text }}">
{% if block.settings.title != blank %}
<h4 class="h3">{{ block.settings.title | escape }}</h4>
{% endif %}
{% if block.settings.text != blank %}
<div class="rte-setting">{{ block.settings.text }}</div>
{% endif %}
</div>
{% when 'video' %}
<div class="video-wrapper">
{% if block.settings.video_url == blank %}
<iframe src="//www.youtube.com/embed/_9VUPq3SxOc?rel=0&showinfo=0&vq=720" width="850" height="480" frameborder="0" allowfullscreen></iframe>
{% else %}
{% if block.settings.video_url.type == "youtube" %}
<iframe src="//www.youtube.com/embed/{{ block.settings.video_url.id }}?rel=0&showinfo=0&vq=720" width="850" height="480" frameborder="0" allowfullscreen></iframe>
{% endif %}
{% if block.settings.video_url.type == "vimeo" %}
<iframe src="//player.vimeo.com/video/{{ block.settings.video_url.id }}?byline=0&portrait=0&badge=0" width="850" height="480" frameborder="0" allowfullscreen></iframe>
{% endif %}
{% endif %}
</div>
{% when 'product' %}
{%- assign product = all_products[block.settings.product] -%}
{% if product.title.size > 0 %}
{% include 'product-card-grid', grid_image_width: image_size %}
{% else %}
{% comment %}
No product yet. Show onboarding one.
{% endcomment %}
<div class="grid-view-item">
<a class="grid-view-item__link" href="#">
<div class="grid-view-item__image">
{% capture current %}{% cycle 1, 2, 3, 4, 5, 6 %}{% endcapture %}
{{ 'product-' | append: current | placeholder_svg_tag: 'placeholder-svg' }}
</div>
<div class="h4 grid-view-item__title">{{ 'homepage.onboarding.product_title' | t }}</div>
<div class="grid-view-item__meta">
{{ 1999 | money }}
</div>
</a>
</div>
{% endif %}
{% when 'collection' %}
{%- assign collection = collections[block.settings.collection] -%}
{% include 'collection-grid-item', collection_image_size: image_size %}
{% when 'html' %}
{% if block.settings.code != blank %}
{{ block.settings.code }}
{% endif %}
{% endcase %}
</div>
</div>
{% endfor %}
</div>
{% if section.blocks.size == 0 %}
{% include 'no-blocks' %}
{% endif %}
</div>
{% schema %}
{
"name": "My Custom Page",
"settings": [
{
"type": "text",
"id": "title",
"label": "Heading",
"default": "Custom content"
}
],
"blocks": [
{
"type": "text",
"name": "Text",
"settings": [
{
"type": "text",
"id": "title",
"label": "Heading",
"default": "Talk about your brand"
},
{
"type": "richtext",
"id": "text",
"label": "Text",
"default": "<p>Use this text to share information about your brand with your customers. Describe a product, share announcements, or welcome customers to your store.</p>"
},
{
"type": "select",
"id": "width",
"label": "Container width",
"default": "50%",
"options": [
{
"value": "25%",
"label": "25%"
},
{
"value": "33%",
"label": "33%"
},
{
"value": "50%",
"label": "50%"
},
{
"value": "66%",
"label": "66%"
},
{
"value": "75%",
"label": "75%"
},
{
"value": "100%",
"label": "100%"
}
]
},
{
"type": "select",
"id": "alignment",
"label": "Vertical alignment",
"default": "center",
"options": [
{"value": "top-middle", "label": "Top"},
{"value": "center", "label": "Middle"},
{"value": "bottom-middle", "label": "Bottom"}
]
},
{
"type": "select",
"id": "align_text",
"label": "Horizontal alignment",
"default": "left",
"options": [
{"value": "left", "label": "Left"},
{"value": "center", "label": "Centered"},
{"value": "right", "label": "Right"}
]
}
]
},
{
"type": "image",
"name": "Image",
"settings": [
{
"type": "image_picker",
"id": "image",
"label": "Image"
},
{
"type": "select",
"id": "width",
"label": "Container width",
"default": "50%",
"options": [
{
"value": "25%",
"label": "25%"
},
{
"value": "33%",
"label": "33%"
},
{
"value": "50%",
"label": "50%"
},
{
"value": "66%",
"label": "66%"
},
{
"value": "75%",
"label": "75%"
},
{
"value": "100%",
"label": "100%"
}
]
},
{
"type": "select",
"id": "alignment",
"label": "Vertical alignment",
"default": "center",
"options": [
{
"value": "top-left",
"label": "Top left"
},
{
"value": "top-middle",
"label": "Top middle"
},
{
"value": "top-right",
"label": "Top right"
},
{
"value": "middle-left",
"label": "Middle left"
},
{
"value": "center",
"label": "Middle"
},
{
"value": "middle-right",
"label": "Middle right"
},
{
"value": "bottom-left",
"label": "Bottom left"
},
{
"value": "bottom-middle",
"label": "Bottom middle"
},
{
"value": "bottom-right",
"label": "Bottom right"
}
]
}
]
},
{
"type": "video",
"name": "Video",
"settings": [
{
"type": "video_url",
"id": "video_url",
"label": "YouTube or Vimeo link",
"accept": ["youtube", "vimeo"]
},
{
"type": "select",
"id": "width",
"label": "Container width",
"default": "100%",
"options": [
{
"value": "25%",
"label": "25%"
},
{
"value": "33%",
"label": "33%"
},
{
"value": "50%",
"label": "50%"
},
{
"value": "66%",
"label": "66%"
},
{
"value": "75%",
"label": "75%"
},
{
"value": "100%",
"label": "100%"
}
]
},
{
"type": "select",
"id": "alignment",
"label": "Vertical alignment",
"default": "top-middle",
"options": [
{
"value": "top-middle",
"label": "Top"
},
{
"value": "center",
"label": "Middle"
},
{
"value": "bottom-middle",
"label": "Bottom"
}
]
}
]
},
{
"type": "product",
"name": "Product",
"settings": [
{
"type": "product",
"id": "product",
"label": "Product"
},
{
"type": "select",
"id": "width",
"label": "Container width",
"default": "50%",
"options": [
{
"value": "25%",
"label": "25%"
},
{
"value": "33%",
"label": "33%"
},
{
"value": "50%",
"label": "50%"
},
{
"value": "66%",
"label": "66%"
},
{
"value": "75%",
"label": "75%"
},
{
"value": "100%",
"label": "100%"
}
]
},
{
"type": "select",
"id": "alignment",
"label": "Vertical alignment",
"default": "center",
"options": [
{
"value": "top-left",
"label": "Top left"
},
{
"value": "top-middle",
"label": "Top middle"
},
{
"value": "top-right",
"label": "Top right"
},
{
"value": "middle-left",
"label": "Middle left"
},
{
"value": "center",
"label": "Middle"
},
{
"value": "middle-right",
"label": "Middle right"
},
{
"value": "bottom-left",
"label": "Bottom left"
},
{
"value": "bottom-middle",
"label": "Bottom middle"
},
{
"value": "bottom-right",
"label": "Bottom right"
}
]
}
]
},
{
"type": "collection",
"name": "Collection",
"settings": [
{
"type": "collection",
"id": "collection",
"label": "Collection"
},
{
"type": "select",
"id": "width",
"label": "Container width",
"default": "50%",
"options": [
{
"value": "25%",
"label": "25%"
},
{
"value": "33%",
"label": "33%"
},
{
"value": "50%",
"label": "50%"
},
{
"value": "66%",
"label": "66%"
},
{
"value": "75%",
"label": "75%"
},
{
"value": "100%",
"label": "100%"
}
]
}
]
},
{
"type": "html",
"name": "Custom HTML",
"settings": [
{
"type": "html",
"id": "code",
"label": "HTML"
},
{
"type": "select",
"id": "width",
"label": "Container width",
"default": "50%",
"options": [
{
"value": "25%",
"label": "25%"
},
{
"value": "33%",
"label": "33%"
},
{
"value": "50%",
"label": "50%"
},
{
"value": "66%",
"label": "66%"
},
{
"value": "75%",
"label": "75%"
},
{
"value": "100%",
"label": "100%"
}
]
}
]
}
]
}
{% endschema %}
That the end of the code. Are you driving traffic to your website? Learn the secrets to funnels and conversions.
I am a believer in sales funnels. As a disclaimer, I am an Affiliate and will receive a commission if you end up signing up for a paid subscription. If you want to learn about the sales process it is a good place to learn the correct way.


86 comments
Hi, this works fine. However how do you link the respective collections to the subset subset of collections? This coding only shows up as images but cant really go into the specific collections.
Hi
Great video. Works a treat.
I’m hoping though, and there is s coffee in this for you naturally if you could shed some light on how to add the Image with text.
I’ve managed to use your technique and copy the featured row but that only allows one.
I know about blocks but can’t seem to figure out how to connect the two.
However if i could find the section on debut that has the Image with text i could just copy that but I’m sure it’s not been made available.
Any help greatly received.
Cheers
Paddy
Hello,
Below is the error which is appearing on the page.my-custom-collection’s page
so please give me some solution for this
Liquid error (line 128): Could not find asset snippets/no-blocks.liquid
How can I make this code compatible for icon theme in shopify
thanks
Hey, could you pls guide me on creating a custom sub-collection page in the Masonry theme. Thanks